Migrating from 0.16 to 0.17
⚠️ Breaking changes -breaking-changes
HalfSizes2Dhas been renamed toHalfSize2DHalfSizes3Dhas been renamed toHalfSize3D.rrdfiles from older versions won't load in Rerun 0.17
New integrated visualizer and component override UI new-integrated-visualizer-and-component-override-ui
The visualizer and component override UI of the timeseries views has been unified and overhauled. It is also now used for all view kinds (it was previously only available for timeseries views).
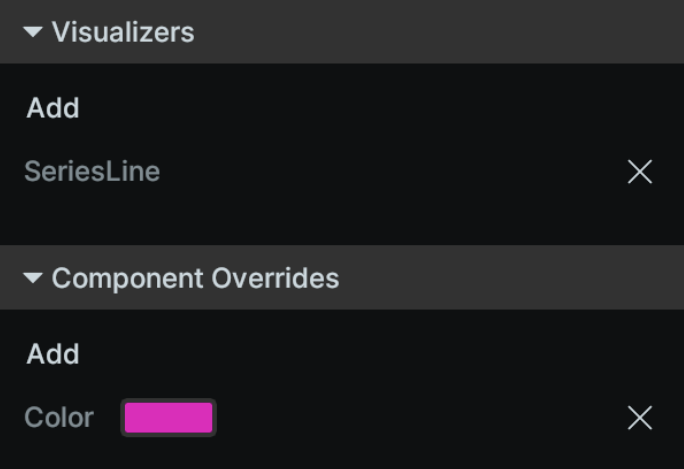
In 0.16.1 and earlier:

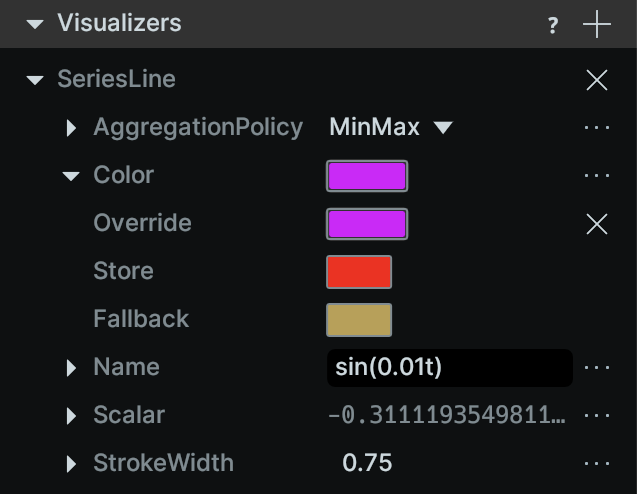
In 0.17.0:

See Visualizers and Overrides for more information.
New blueprint API to specify component overrides, visualizer overrides, and component defaults new-blueprint-api-to-specify-component-overrides-visualizer-overrides-and-component-defaults
This release introduces new Python APIs to set component overrides, visualizer overrides, and component defaults from code. Depending on your use-case, these new APIs become the preferred way of styling views.
For example, setting color and enabling the SeriesPoint visualizer was previously done using rr.log():
rr.log("data", rr.SeriesPoint(color=[255, 255, 0]), static=True)
for t in range(1000):
rr.set_time_sequence("frame_nr", t)
rr.log("data",rr.Scalar(get_data(t))),
rr.send_blueprint(
rr.blueprint.TimeSeriesView(origin="data")
)Now the override can be specified from the blueprint, removing the need to include styling information in the data store:
for t in range(1000):
rr.set_time_sequence("frame_nr", t)
rr.log("data",rr.Scalar(get_data(t))),
rr.send_blueprint(
rr.blueprint.TimeSeriesView(
origin="data",
overrides={
"data": [
rr.blueprint.VisualizerOverrides("SeriesPoint"),
rr.components.Color([255, 255, 0])
]
},
)
)The Plots example has been updated to showcase the new APIs. See Visualizers and Overrides for more information.
New and changed components new-and-changed-components
- New
ImagePlaneDistanceto allow configuring the size of the Pinhole frustum visualization. - New
AxisLengthto allow configuring the axis length of the transform visualization. - New components for the
DepthImageandSegmentationImagearchetypes:Opacityis used to configure transparency.- Note: layered
Imageare no longer made automatically transparent
- Note: layered
FillRatiois used for setting the point radius onDepthImagein 3D views.Colormapis used for settingDepthImagecolormap.AggregationPolicyis used for setting aggregation policy on line plots.
Radiuscomponent can now optionally specify radius in UI points- Renamed
HalfSize2DandHalfSize3D. They were previously in plural form. All our components now are in singular form.